Highlight Box
Got a box that you need to stand out from the rest? Use the highlight box style.
Gallery Box

Don't forget ...

... you still have a side column ...

... under the navigation menu.

Use a gallery box ...

... to add color, variety, and motion ...

... without taking up a lot of space.

This is a badly designed gallery.

The images should all be the same size.
You Don't Need Multiple Columns!
Boxes Inside Boxes
Why waste a whole column for sidebar content? Just put your sidebar box inside a regular box!
There are many usability and navigation advantages to using the UCLA Side-Nav Template with 1 Content Column, and you should consider it the default template for most uses. However, many UCLA guide authors are used to the multi-column format of the Tab-Nav Template, and are having trouble adapting their content to the new look. This page provides visual examples of some of the techniques you can use to break up big blocks of text, fill empty white space on the right, and include sidebar-style content that doesn't warrant a full-size box.
The single biggest change is this: More pages, fewer boxes. You can even go so far as putting a single box on each page, though that's a bit extreme.
Highlights
Is some content in your box more important than the rest?
Highlight it! Here's how.
Highlighting draws attention to a paragraph or an important link. (Or you can highlight a whole box.)
-
Academic Search Complete This link opens in a new windowA multidisciplinary database that indexes over 10,000 publications, with the complete text of over 5,500 periodicals, including a mix of peer-reviewed journals, magazines, and newspapers.
-
JSTOR This link opens in a new window
Full text back issues of core scholarly journals, browsable and searchable across multiple disciplines. Coverage starts with first issue, with moving wall for most recent 3-5 years. UCLA has access to selected JSTOR e-books only. JSTOR also includes primary source collections, including images from Artstor.
-
PubMed This link opens in a new window
Citations for biomedical literature from MEDLINE, life science journals, and online books. Citations may include links to full-text content from PubMed Central and publisher web sites. Also searches NCBI's integrated molecular biology databases, including nucleotide sequences, protein sequences, 3-D protein structure data, population study data sets, and assemblies of complete genomes in an integrated system. Note: This link uses a special address which turns on Get it at UC. Without that, PubMed does not link to UCLA's online subscriptions.
Use a Tabbed Box... plus Break Up Your Link Lists into Columns
You can use a tabbed box like this one to "layer" a bunch of related boxes on top of one another. Warning! Don't use a tabbed box to replace the normal box navigation in the left column! A tabbed box should never be the only one on the page, and also not on top of the column. It's only for when you've got too many boxes on a page and want to consolidate a few.
Be sure to check out the other tabs, which demonstrate how to present a list of links in multiple columns... all in one box!
It's the exact same list, but now in columns! But can we change the number of columns?
Yes we can! Now it's in three columns!
Image Beside Link List
 Pictures and graphics are a good way to add some visual interest to a page while breaking up the big boxes. They're easy to put into a rich text segment like this, just like the one on the right.
Pictures and graphics are a good way to add some visual interest to a page while breaking up the big boxes. They're easy to put into a rich text segment like this, just like the one on the right.
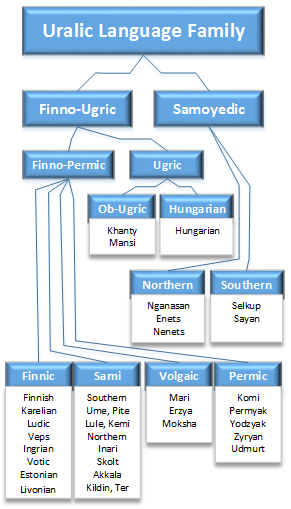
But what if you've got a list of links with a lot of white space on the right? You can also put an image there and use css to wrap the list around it! (Books and image stolen from Kati's Hungarian Studies guide.)
style="float: right;">

Make Your List Horizontal
Instead of filling white space with an image, you can fill it with the list itself by switching the list to horizontal rows. This option works especially well with Books from the Catalog. Here's Kati's list again, but with the entries side-by-side rather than stacked in one narrow column.
Link Options
-
Normal LinkTired of wasting a whole line on the link description?
-
Try thisand move it to the same line.
-
Turn off IconsYou can also turn off all of the "resource icons" in your guide if you prefer a look without all the keys that come automatically when you use the A-Z Database links.
Scrolling Boxes
Got a box with a really long list? You have a few options.
- Consider giving thte box its own page or sub-page. (Remember: more pages, fewer boxes.) And use columns.
- Alternately, put it on its own page but break it up into 26 boxes, alphabetically, and use box-level navigation so people can jump to specific letters.
- If it's mostly static content, put it in a pdf and link to that.
- As a last resort, use a scrolling box like this one.
Why a last resort? Because users who don't like page scrolling are even less likely to scroll through pages of content in a tiny window.
And now some links to pad out this box...
-
E-books on EBSCOhost This link opens in a new window
UCLA subscribes to about 1200 e-books on this site, mostly in the social sciences, humanities, and business. Full downloading requires creation of an EBSCOhost account.
-
ERIC (EBSCO) This link opens in a new window
Index to journal articles and gray literature on educational research and practice from 1969 to the present and ERIC documents since 1966.
-
Historical Abstracts This link opens in a new window
Index and abstracts for articles on the history of the world from 1450 to the present (excluding the United States and Canada, which are covered in America: History and Life) published since 1955.
-
ProQuest Historical Newspapers: San Francisco Chronicle This link opens in a new windowFull page and article images with searchable full text from the first issue as the Daily Dramatic Chronicle in 1865 to 1922.
-
Scottish Women Poets of the Romantic Period This link opens in a new windowContains 60 volumes of Romantic poetry by Scottish women poets, extensive contemporary critical reviews, and material specially written for this database.